Как изменить информацию на сайте
Редактирование сайта на хостинге — лучшая инструкция
Веб-ресурс постояннонужно пополнять новой информацией. Именно по этой причине редактирование сайтана хостинге — это возможность, которая необходима абсолютно каждойинтернет-площадке. Данная функция может быть реализована по-разному. В этойстатье мы поговорим о том, какредактировать сайт на хостинге различными способами.
Изменение содержания страниц сайта
Если вы начинающий вебмастер, то в таком случае вас наверняка беспокоит вопрос как редактировать сайт на хостинге? Любой веб-сервис представляет собой набор HTML и CSS тегов. Именно они отвечают за то, как выглядит интернет-ресурс. Редактируя исходный код веб-сайта, можно менять содержание веб-страниц, их внешний вид и т.д.
Однако, чтобы отредактированная информация стала доступна всем пользователям, необходимо загрузить измененные HTML и CSS файлы на сервер. Делается это с помощью протокола FTP. Он предназначен для загрузки файлов на хостинг. Используя его, можно не только редактировать существующие файлы, но и создавать новые, устанавливать различные плагины, шаблоны и т.д.
Однако копаться висходных кодах HTML и CSS не удобно. Именно по этой причине были разработаныразличные программные средства, которые позволяют произвести редактирование сайта на хостинге. Наданный момент широко распространены менеджерыфайлов, которые часто называют CMS (от английского Content ManagerSystem). Что это такое? Ответ на данный вопрос вы получите после прочтенияданной статьи.
Что такое CMS?
Content Manager Systemили же CMS — это система управления контентом, которая позволяет создавать илиже редактировать уже залитый на хостингинтернет-сайт. Суть данной технологии заключается в разделении содержимогоинтернет-сайта и его внешнего вида. Пользователю предоставляют шаблон, вкотором задано конкретное оформление странице. Все что нужно сделатьпользователю — заполнить его различной информацией.
Системы управления контентом оснащены удобным и понятным на уровне интуиции интерфейсом. Поэтому редактировать интернет-сайт без особых проблем смогут даже люди, далекие от мира высоких технологий. Для этого не нужно каких-то узкоспециализированных знаний. Освоить базовый функционал практически любой Content Manager System можно за пару часов.
Системы управленияконтентом получили широкое распространение. И этот вовсе не удивительно. ВедьCMS обладают такими достоинствами, как:
- Простота в плане эксплуатации;
- CMS позволяет создать интернет-сайт в кратчайшие сроки;
- Обширный функционал за счет различных дополнений, плагинов и т.д.
Сейчас на рынкепрограммного обеспечения существует огромное количество Content Manager System.Пожалуй, наиболее популярным вариантом являются сайты на WordPress. Эта система управления контентом получила широкоераспространение за счет открытого исходного кода и публичной лицензии.Использовать WordPress может любой желающий совершенно бесплатно. Помимообозреваемой CMS существует огромное количество других программных продуктов.Каждый из них имеет собственную сферу применения. К примеру:
- Для социальныхсетей — Social Engine, InstantCMS;
- Длякорпоративных интернет-сайтов — Joomla, Drupal;
- Дляинтернет-магазинов — OpenCart, Magneto, osCommerce;
- Для блогов ифорумов — phpBB, vBulletin.
На данный момент хостинг-провайдеры поддерживают огромное количество различных CMS. Макхост, Beget и другие компании поддерживают как минимум несколько популярных систем управления контентом, которые позволяют редактировать интернет-страницы.
Вывод
На сегодняшний день длятого чтобы редактировать сайт на хостинге используют различные системыуправления контентом. На рынке программных продуктов существует огромноеколичество CMS. WordPress, OpenCart, Drupal, Joomla — и это далеко не полныйперечень актуальных на данный момент систем управления контентом. КаждаяControl Manager System имеет свою собственную сферу применения.
Если вы хотите комфортно редактировать сайт на хостинге, то в таком случае вам следует выбрать провайдера, который поддерживает популярные системы управления контентом. Нет на примете подходящей компании? В таком случае рекомендуем вам воспользоваться нашим рейтингом лучших хостинг-провайдеров.
Редактирование информации на сайте
Часто задаваемые вопросы
Мой сайт отключен. Что делать?
Как использовать свои шаблоны в системе?
Как изменить URL, Title, Description и Keywords страницы сайта?
Предоставляется ли доступ по FTP?
Можно ли временно закрыть сайт, сделать его недоступным?
Вопросы по редактированию сайта
Закон о персональных данных (152-ФЗ)
Поиск по сайту не находит новую страницу. Почему?
Сайт — редактирование информации
Включение и отключение редактирования
Добавление категории или товара
Как разместить фотографии на сайте
Работа со слайдером
Работа с таблицами
Добавление видео на сайт
Добавление аудиозаписи на сайт
Как сделать баннер?
Как создать личный кабинет
Лендинг: управление меню
Работа с CRM и обратная связь
Работа с файловым менеджером
Редактируемая форма при создании заказа
Создание заказов в карточке клиента
Доставка через СДЭК
Интеграция с 1С:УТ
Интеграция с 1С:УНФ
Изменение количества товаров
Фильтрация по опциональным свойствам
Интеграция с интернет-сервисом «МойСклад»
Контент — содержимое сайта
Структура и меню
Копирование страниц в структуре сайта
Управление формами обратной связи
Запись на прием
Дизайн — внешний вид сайта
Пример работы с CSS
Изменение внешнего вида сайта
Домены — имя сайта
Как добавить поддомен
Распространенные ошибки DNS
Почта на вашем домене
Создание почты для домена в Яндекс.Коннект
Реклама и SEO — поисковая оптимизация
Контекстная реклама и продвижение
Подтверждение владения сайтом
Карта сайта (sitemap.xml)
Перенаправления страниц (редиректы)
Отображение сайта в поисковой выдаче
Как сохранить посещаемость сайта при переезде на другой домен
Вывод сайта из системы
Настройки — управление сайтом
Подключение reCaptcha от Google
Удаление временных файлов
Установка CallbackHunter на сайт
Настройки партнерской программы
Партнерская реферальная ссылка
Настройки сайта партнера на другом хостинге для создания сайтов на домене партнера
Работа с партнерской программой через API
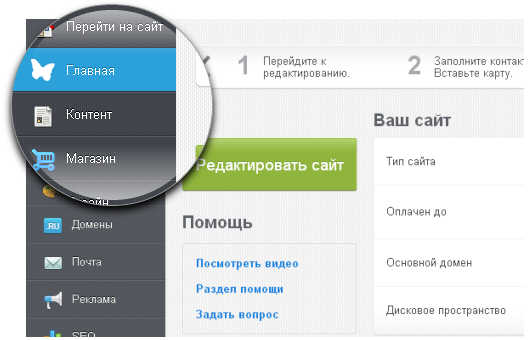
Для того, чтобы из панели управления сайта перейти к его редактированию, необходимо нажать на вкладку «Перейти на сайт»:
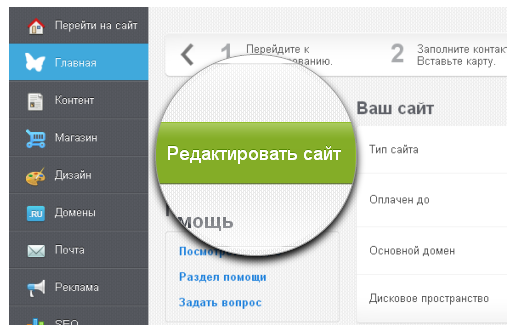
или на кнопку «Редактировать сайт» на вкладке «Главная»:
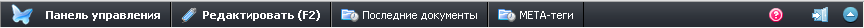
В верху открывшейся страницы отображается серая панель редактирования.
«Панель управления»
Нажав на данную кнопку, вы перейдете в панель управления вашего сайта.
«Редактировать (F2)»
Нажав на данную кнопку, вы переходите в режим редактирования.
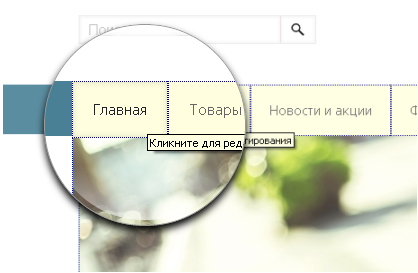
Все области, доступные для редактирования, обведены пунктиром и подсвечены цветом. Могут быть следующие варианты подсветки:
- Желтым цветом подсвечена область, доступная для редактирования.
- Розовым цветом подсвечена область с несохраненными изменениями, доступная для редактирования.
- Голубым цветом при наведении курсора подсвечена область, которая будет сейчас редактироваться.
Для того, чтобы приступить к редактированию, достаточно кликнуть внутри области левой кнопкой мыши.
Горячие клавиши:
В режиме редактирования на странице можно воспользоваться набором горячих клавиш:
- F2 — для перевода страницы в режим редактирования и обратно. Аналогично нажатию на кнопку «Редактировать F2» на панели редактирования.
- Esc — для отмены изменений в редактируемой области (не работает при редактирования при помощи визуального редактора содержимого).
- Enter — для сохранения изменений в редактируемой области (не работает при редактирования при помощи визуального редактора содержимого).
- Ctrl+C — для того, чтобы скопировать выделенный текст в буфер обмена.
- Ctrl+V — для того, чтобы вставить текст из буфера обмена.
Ctrl+S — для сохранения всех изменений на странице. Аналогично нажатию на кнопку
на панели редактирования.
- Ctrl+Z — для отмены изменений на странице (шаг назад в истории изменений). Аналогично нажатию на кнопку
на панели редактирования.
- Ctrl+Y — для повторного действия (шаг вперед в истории изменений). Аналогично нажатию на кнопку
в панели редактирования.
Элементы управления
Страницы, статьи, новости и изображения могут быть перемещены, добавлены или удалены. Для таких областей используются следующие кнопки:
- Кнопки
,
,
,
,
,
,
, появляющиеся при наведении курсора, позволяют добавить соответствующую страницу.
- Кнопки
,
,
,
, появляющиеся при наведении курсора, позволяют удалить соответствующую страницу с сайта.
МЕТА-теги
При помощи данной вкладки можно изменить мета-информацию редактируемой страницы.
Тема: изменять/добавлять информацию на сайт
Опции темы
Отображение
- Линейный вид
- Комбинированный вид
- Древовидный вид

изменять/добавлять информацию на сайт
Доброго вечера форумчане!
хотелось бы понять такой простой момент:
как администратор изменяет и добавляет инфо на свой сайт, который в свою очередь размешен на сервере?
Он должен добавлять / удалять из кода той или иной страницы нужную / не нужную инфо?
А если администратор полный чайник в языке html, то есть какие нибуд другие способы добавления/удаления/изменения инфо с его сайта?
Заранее благодарю за ваши ответы!!
Последний раз редактировалось ottaviano; 02.05.2010 в 00:03 .

И ты собрался делать сайт, где будет оплата по карточке? А торговать чем будешь, если не секрет?
ps Если сайт только на хтмл — тогда руками в коде.
Если есть серверные языки (пхп и мускул, например), то появляется такое понятие как админка (раздел на сайте, доступный определенному кругу лиц, где все и происходит).
Выбираем новости, редактируем/удаляем их и просто работаем с контентом сайта средствами визуального кликанья мышкой по разделам меню/ Я условно.

да собрался, только торговать ничем обсолутно не буду да и заказчик сайта тоже не будет ( я создатель, но не заказчик). А вот так сказать членские взносы получать нужно будет.
а можно поподробнее, что ето такое админка и как она выглядит?
Я так понимаю это очередная страница php, которая открывается только в тому, кто зашел с логином администратора?
Следовательно нужно будет использовать команды mysql для изменения инфо ?
Прошу объяснить как и из чего может состоять админка.
Зарание премного благодарен!

У тебя есть хостинг с поддержкой php и mysql?

у меня на компе имеется один, localhost.

поставь туда жумлу, нюку или какую нибудь другую бесплатную cms. Так будет проще понять что это такое.

поставил жумлу, прошел процес настройки. Но что дальше делать не соображу. Создал подобие форума, который использует базу данных для сохрания зарегестрированных пользователей, опубликованных сообщений. Но как к нему «подключится» через жумлу? чтоб можно было копаться в БД и удалять / исправлять сообщения / пользователей? Заранее благодарю за помощь!

Это все не через базу делается, а через удобные «панельки» в админке.

Так я и думал, но все иконки и панельки что я видел никакого отношения не имели к моему форуму. Вы бы не могли коротко, но и внятно обьяснить куда там, в жумле, нужно зайти чтоб попасть туда, где находяться иконки и панельки для изменения инфо в БД моего маленького форума? Надеюсь вопрос понятен)
Заранее спасибо!
P.s. И такой маленький вопрос: Joomla i Phpmyadmin это две вещи, созданные для одной и той же задачи?
нет, Джумла — это cms, готовый набор скриптов для сайта с самыми распространёнными функциями. Например, лента новостей или форум.
phpmyadmin — это набор скриптов для работы с базой данных mysql. По сути дела это набор скриптов, помогающих составить запросы к базе данных.
Но они все написаны на php и работают на языке sql. Поэтому и phpmyadmin может вывести новости (правда, только хозяину хостинга), и джумла может перекроить таблицу (сама не может, но код подредактировать никто не запрещал. а отредактированный код чего только не сделает)
Проще говоря, джумла — это болгарка, phpmyadmin — нож.
Решайте сами, стоит ли вам резать хлеб болгаркой, или точить металл ножом.
Как редактировать файлы прямо на хостинге
Редактор кода для файлов на хостинге
Идея редактировать файлы прямо на хостинге не кажется хорошей, если речь идёт о реальном рабочем сервере.
С другой стороны, сколько раз возникает необходимость обновить какой-то файл, внести в него правки. Например, однажды загрузив свои скрипты (самописная CMS) я обнаружил, что один из них не работает, из-за более старой версии PHP. Ошибку пришлось устранять «на бегу», т. е. я правил файл на локалхосте, сохранял его, копировал на сервер, проверял, возвращался к файлу на локалхосте для дополнения и исправления. Работа заняла не так уж много времени (т. к. всё нужно было сделать именно быстро), но операций перезаписывания с локалхоста на сервер я сделал предостаточно через медленный до нудности FTP.
Ещё одним хорошим примером может стать изучение, программирование прямо на сервере в Интернете — в боевых условиях. С учётом копеечной стоимость хостинга, это вполне могут себе позволить даже начинающие разработчики на PHP. Из плюсов — не нужно возиться с локальным сервером, все проекты при переустановки Windows не теряются, не нужно беспокоится о безопасности Apache.
В общем, свои резоны в этой идее есть. Сейчас я объясню, как это реализовать.
Редактирование .php, .htm, .css, .js, .htaccess и других файлов на сервере с помощью редактора NetBeans
На локальной машине нам нужен редактор. Я предпочитаю NetBeans — универсальный комбайн, который обладает огромным количеством удобных фукнций. Для веб-разработчиков я не знаю ничего лучше. Всё, что я программирую, я делаю в NetBeans. Ссылки на скачивание и общий обзор вы найдёте в моём стареньком обзоре по NetBeans. Для тех, кто сидит на Linux есть намного более свежая статья «Как установить NetBeans и Java на Linux».
В общем, я исхожу из того, что NetBeans у вас уже установлен.
Я буду показывать на примере хостинга Хостлэнд, на других хостингах всё очень похоже.
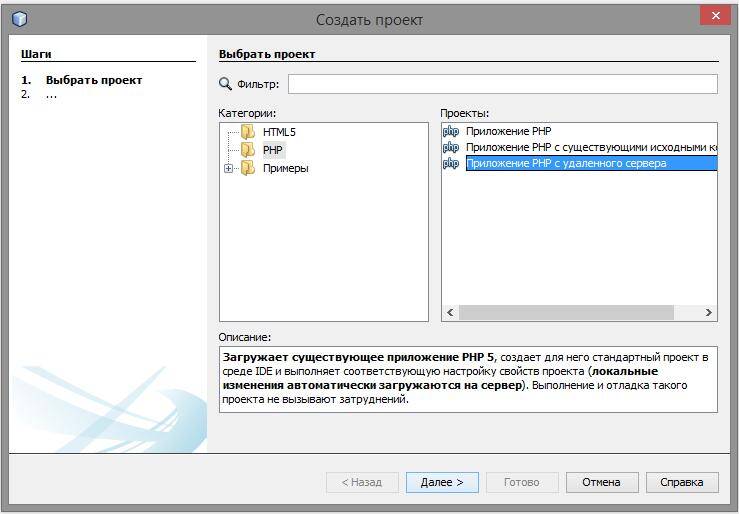
Открываем NetBeans и выбираем «Создать проект». Там где «Категории» выбираем PHP. А в «Проекты» выбираем «Приложение PHP с удалённого сервера»:

И нажимаем «Далее».
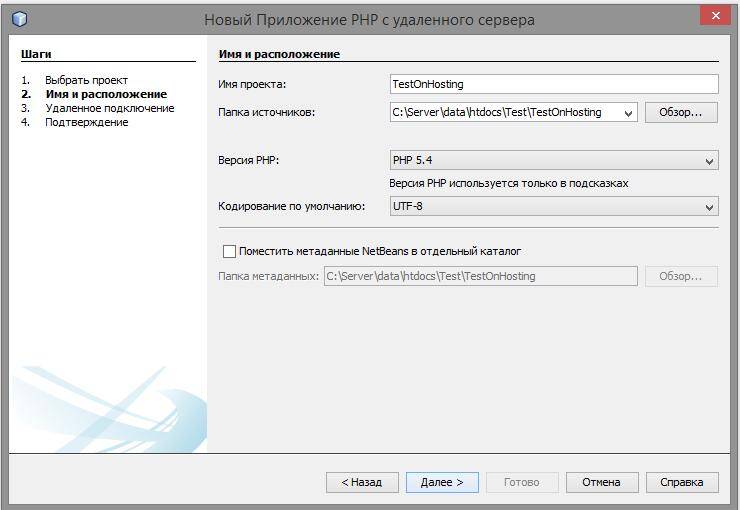
В следующем окне придумываете имя проекту.
Укажите папку источников, где будут размещены файлы на локальном компьютере.
Выберите версию PHP. Выбирайте версию, которая у вас установлена на хостинге!

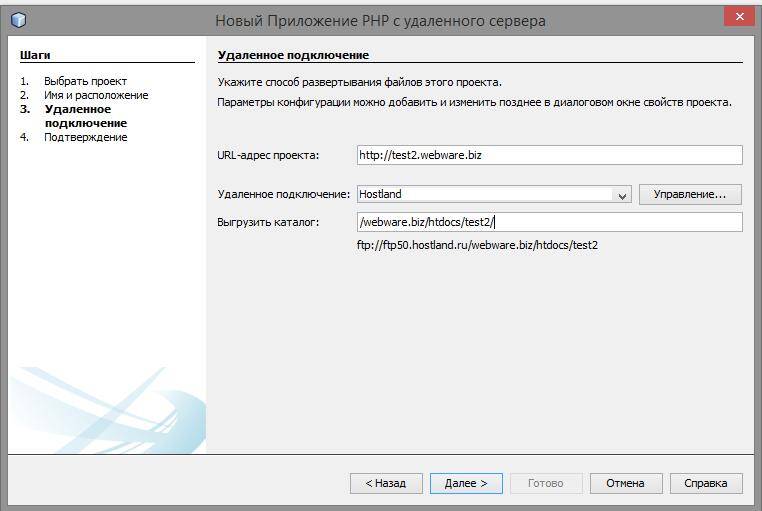
Нажимаем «Далее» и перед нами открывается вот такое окно:

Всё нормально, мы настроем подключения сейчас. Для этого нажимаем кнопку с надписью «Управление…».
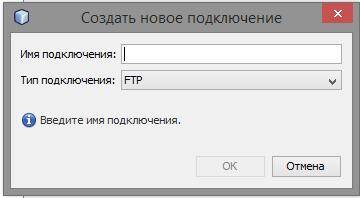
Откроется новое окно. В поле «Имя подключения» вписываем любое имя. Там где «Тип подключения» оставляем без изменений, т. е. FTP. Нажимаем ОК.

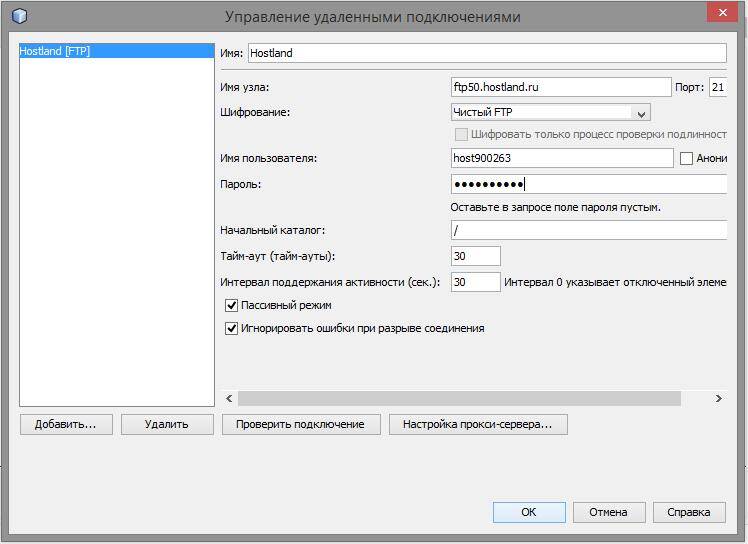
При регистрации хостинга вам пришлют необходимые данные, в том числе для FTP. Я ввожу свои данные. Нужно заполнить «Имя узла», «Имя пользователя» и «Пароль». Остальное можно не менять.

Когда готово, нажмите «Проверить подключение» и, если всё в порядке, то сохраните подключение.

Мы вернулись к прежнему окну:

У нас ошибка « Недопустимый URL-адрес проекта ». Всё верно, ведь мы ещё не прописывали никакой адрес.
Если в настройках FTP вы выбрали корневой каталог, то в поле «URL-адрес проекта» введите просто ваш домен (например, в моём случае это был бы codeby.net). Но я выбрал поддомен, поэтому я вводу адрес поддомена test2.codeby.net
У нас имеется строчка «Выгрузить каталог», в которой по умолчанию установлено «/» – это не то, что нам нужно.
Путь, где лежат файлы сайта, у каждого свой. Покажу на примере домена codeby.net. Файлы сайта лежат в каталоге
/codeby.net/blogs/htdocs/www/
Если мы хотим тестовый сайт разместить в поддомене, чтобы к нему можно было бы обратиться по адресу test2.codeby.net, тогда мне нужно сохранить файлы тестового сайта по этому пути
/codeby.net/blogs/htdocs/test2/
Если вам не всё понятно с поддоменами, то обратитесь к статье «Настройка поддоменов на локальном сервере (locahost’е) и на хостинге» там всё довольно подробно расписано.
Поменяйте начальный каталог в соответствии с вашими данными:

На крайний случай, если вы запутались в этих путях, просто удалите символ «/» и в следующем окне программа покажет вам все доступные для загрузки каталоги и предложит выбрать что-нибудь.
Происходит проверка, если всё в порядке, то появится подобное окошечко:

Редактирование файлов на сервере, будто они находятся на локальном компьютере
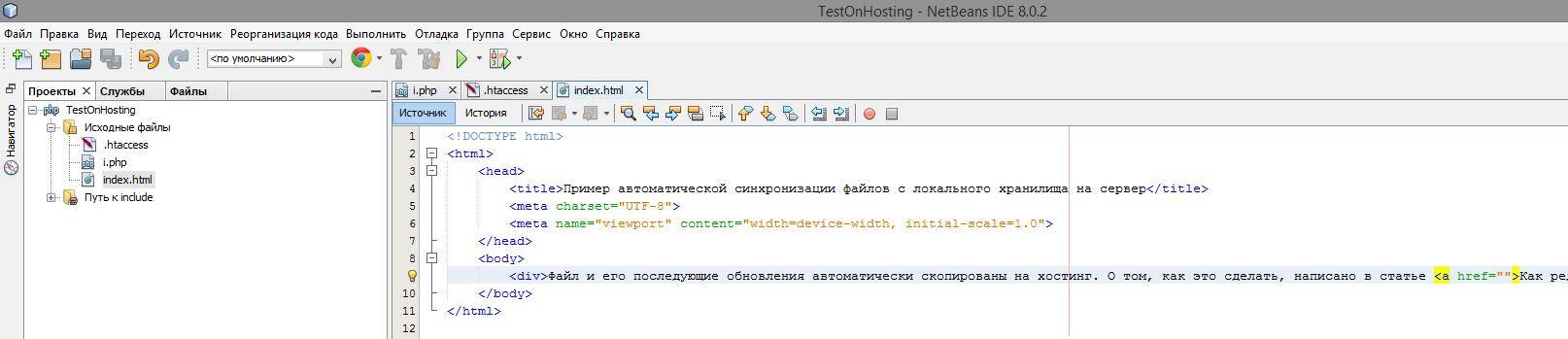
Всё уже готово, попробуем отредактировать существующий файл. В процессе редактирования ничего не происходит, но как только мы нажали «Сохранить», то в фоне, практически незаметно для нас файл загружается на сервер. При этом мы можем продолжать редактировать этот или другие файлы.
Поддерживаются все текстовые файлы, которые так или иначе связаны с сайтом и с сервером. При этом их синтаксис подсвечивается, а если нажать Ctrl+Пробел, то появляются всплывающие подсказки.

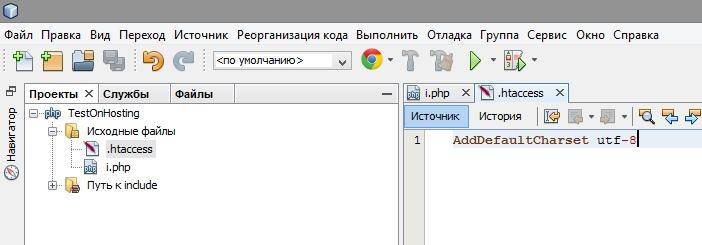
Также удобно редактировать файлы вроде .htaccess. Попробуйте сами — уверен вам понравится.

Я показывал на примере хостинга от Хостлэнд (отличный хостинг, все свои сайты я размещаю именно там). Если по какой-то причине у вас ещё нет хостинга для ваших сайтов, то обязательно его заведите. При регистрации по этой ссылке вы получите бесплатный месяц, домен в подарок и другие скидки.
Добавить комментарий Отменить ответ
Для отправки комментария вам необходимо авторизоваться.
Как изменить информацию на сайте
Готовые веб-сайты на базе Weblium: включены настройка, хостинг и доменное имя.
MotoCMS конструктор сайтов
Новый drag-and-drop конструктор сайтов от MotoCMS с хостингом, бесплатным доменном и 24/7 сапортом.
- WordPress
шаблоны 2152
Три причины использовать вордпресс: простота, надежность, скорость
Elementor маркетплейс 624
Новинка!! Шаблоны, плагины и темы для настоящих поклонников Elementor
Joomla
шаблоны 1173
Лучший выбор для пользователей с опытом создания сайтов!
Moto CMS 3
шаблоны 807
Система управления сайтами для новичков.
Drupal
шаблоны 357
В умелых руках Drupal может все!
MotoCMS HTML
шаблоны 1772
Мощная админка с функциональными шаблонами для пользователей без технических навыков.
- Адаптивные
шаблоны 10578
Сделайте сайт адаптивным. Пусть он одинаково хорошо выглядит на экранах любого размера!
Посадочные страницы 648
Шаблоны, которые помогут превратить посетителей в клиентов!
Все, что нужно для сайта: функциональность Bootstrap и адаптивный дизайн
HTML5
шаблоны 2512
Идеальные шаблоны по стандартам HTML5. Крутой дизайн и чистый код!
Unbounce
шаблоны 44
Приносящие клиентов Unbounce шаблоны. Лендинги для профессионалов.
Шаблоны
фотогалерей 217
Идеальное сочетание простоты и возможностей админки со стильным дизайном.
Шаблоны email рассылок 203
Адаптивные письма с современным дизайном значительно повысят эффективность ваших рассылок.
Muse
шаблоны 174
Создайте функциональный кросс-браузерный сайт на основе решения от Adobe.
Специальные страницы 21
Лучшие шаблоны специальных страниц от TemplateMonster! Теперь вам не придется нанимать профессинальных разработчиков для дизайна и создания отдельных страниц как Страница 404, Вскоре и другие.
Найдите лучшие eBay шаблоны, чтобы увеличить прибыль вашего интернет-магазина на базе eBay
Шаблоны для админок 57
Шанс для контрольных панелей выглядеть хорошо! Стильные темы на основе Bootstrap.
Шаблоны
приложений 12
Лучшие шаблоны приложений на TemplateMonster! Теперь вам не нужно нанимать профессиональных разработчиков, чтобы создать мобильное приложение для сайта
- WooCommerce
темы 620
Готовые шаблоны, что бы добавить магазин на ваш WordPress сайт
Shopify
шаблоны 618
Простая e-commerce платформа для тех, кто не хочет задумываться об администрировании сайта
PrestaShop
шаблоны 700
Дружественная платформа с быстрой установкой и простым управлением
Magento
шаблоны 494
Надежные и масштабируемые интернет-магазины для профессионалов
OpenCart
шаблоны 759
Шаблоны для магазинов, которым нужен задел для роста
MotoCMS
магазины 130
Адаптивные шаблоны с Drag&Drop редактором позволяют создавать интернет-магазины еще проще.
BigCommerce шаблоны 8
Премиум BigCommerce шаблоны для интернет-магазинов. Наслаждайтесь высокой функциональностью и эффективностью шаблонов
VirtueMart
шаблоны 220
Гибкий плагин для создания интенет-магазина на Joomla. Идеален для мелкого и среднего бизнеса.
ZenCart
шаблоны 224
Интернет магазины с огромными маркетинговыми возможностями
Шаблоны X-Cart 17
Купите премиум шаблон X-Cart, чтобы быстро и легко создать надежный проект электронной коммерции! Получите полностью адаптивный дизайн и высокую производительность шаблонов
- WordPress
плагины 40
Гарантированный способ расширить функциональность вашего WordPress сайта.
PrestaShop
модули 30
Улучшите функциональность вашего магазина с помощью удобных модулей для Prestashop.
Лучшие JavaScript и jQuery плагины от TemplateMonster. Сделайте ваш сайт более интерактивным с помощью дополнительных плагинов.
- PowerPoint
презентации 1261
Шаблоны для идеальной визуализации любой информации на презентации
Шаблоны
Keynote 326
Шаблоны Keynote — это профессионально разработанные шаблоны, на основе которых вы можете создать свою презентацию
Шаблоны логотипов 3467
Логотип является очень важной составляющей корпоративного дизайна. Шаблоны логотипов – продукты, созданные в Adobe Photoshop, Adobe Illustrator или Corel Draw форматах
PSD
шаблоны 3316
Многофункциональные шаблоны, кототые содержат исключительно графические файлы
Шаблоны
резюме 586
Лучшие шаблоны резюме для печати на TemplateMonster! Выберите подходящий дизайн и расскажите о своем опыте профессионально
Шаблоны сертификатов 81
Лучшие шаблоны сертификатов от TemplateMonster. Вы найдете множество разных дизайнов сертификатов для любой сферы
Отличные иллюстрации, которые помогут вам улучшить свой сайт, листовку или документ.
Элементы инфографики 22
Лучшие элементы для инфографики на TemplateMonster. Используйте их, чтобы улучить свои проекты, статистику, публикации в блоге и прочее.
Универсальные шрифты для Photoshop и Illustrator в формате TTF (TrueType).
Мокапы продуктов 82
Лучшие мокапы продуктов на TemplateMonster. Вы найдете множество макетов гаджетов, одежды, мебели, брендинга для дизайна магазинов, сайтов, рекламных материалов и соцсетей.
Лучшие наборы продуктов от различных авторов на TemplateMonster. Это категория, которую вы так ждали. Бандлы включают шаблоны, изображения, иконки, мокапы, шрифты, баннеры для рекламы и многое другое!
Элементы интерфейса 25
Купите набор эелементов интерфейса на TemplateMonster, чтобы оживить свой сайт.
Социальные сети 85
Лучшие наборы шаблонов для социальных сететй от разных поставщиков TemplateMonster. Найдите больше шаблонов для постов в Instagram, обложек для Facebook, Pinterest и YouTube каналов, а также много других
Шаблоны
видео 240
Голливудское качество видео на любой вкус!
Анимированные баннеры 61
Лучшие Анимированные баннеры от TemplateMonster. продвигайте свой сайт или зарабатывайте на рекламе. В нашей коллекции вы точно найдете подходящий баннер
Фирменный
стиль 6090
Шаблоны фирменного стиля включают в себя логотип, фирменный бланк, дизайны визиток
Наборы иконок 170
Наборы иконок включают 10 тематических иконок. Все они могут редактироваться в Adobe Photoshop, Adobe Illustrator или Corel Draw.
Коллекция лучших паттернов только на TemplateMonster
Премиум Sketch шаблоны только на TemplateMonster









 на панели редактирования.
на панели редактирования. на панели редактирования.
на панели редактирования. в панели редактирования.
в панели редактирования. ,
,  ,
,  ,
,  ,
,  ,
,  ,
,  , появляющиеся при наведении курсора, позволяют добавить соответствующую страницу.
, появляющиеся при наведении курсора, позволяют добавить соответствующую страницу. ,
,  ,
,  ,
,  , появляющиеся при наведении курсора, позволяют удалить соответствующую страницу с сайта.
, появляющиеся при наведении курсора, позволяют удалить соответствующую страницу с сайта.
